html {-ms-touch-action: маніпуляція; touch-action: маніпуляція; -webkit-text-size-Adjust: 100%; - ms-text-size-Adjust: 100%} стаття, осторонь, деталі, підпис, малюнок , нижній колонтитул, верхній колонтитул, головне, меню, навігація, розділ, підсумок {display: block} аудіо, полотно, хід, відео {display: inline-block} аудіо: не ([елементи керування]) {display: none; height: 0} прогрес {шаблон вирівнювання по вертикалі: базовий рядок}, [прихований] {дисплей: немає} a {фон-колір: прозорий} a: активний, a: наведення курсора {контур-ширина: 0} скорочення [заголовок] {border-bottom: none ; текстове оформлення: підкреслення; текстове оформлення: підкреслення пунктирне} b, сильне {font-weight: спадкувати} b, сильне {font-weight: 600} dfn {font-style: italic} позначка {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {style-border: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-sizing:вміст-вікно; висота: 0; кнопка переповнення: видима}, введення, вибір, текстове поле {font: inherit} optgroup {font-weight: 700} кнопка, введення, вибір кнопки {переповнення: видиме}, введення, вибір, текстове поле { кнопка поля: 0, виберіть кнопку {text-transform: none}, [type = button], [type = reset], [type = submit] {cursor: pointer} [disabled] {cursor: default} кнопка, html [ type = button], [type = reset], [type = submit] {- webkit-izgled: button} button :: - moz-focus-internal, input :: - moz-focus-internal {border: 0; padding: 0} кнопка: -moz-фокусування, введення: -moz-focusring {контур: 1px пунктирний ButtonText} набір полів {межа: 1px суцільносрібний; поле: 0 2px; відступ: .35em .625em .75em} легенда {розмір коробки: border-box; color: спадкувати; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [type = number] :: - webkit-internal-spin-button, [type = number] ::-webkit-external-spin-button {висота: авто} [тип = пошук] {- webkit-вигляд: текстове поле} [тип = пошук] :: - webkit-пошук-скасувати-кнопку, [тип = пошук] :: - webkit-search-decoration {-webkit-izgled: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: before, * : після {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; family-font: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; розмір шрифту: 13px; висота рядка: 21px} h1, h2, h3, h4, h5, h6, .the-субтитри {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; перехід: .15s} a: hover {color: # 08f} img, object, embed { максимальна ширина: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px}. каже, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absolute! important; висота: 1 пікс.; ширина: 1 пікс.; переповнення: приховане}. stream-title {margin-bottom: 3px; розмір шрифту: 85%; line-height: 20px; color: # a5a5a5; display: block}. text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; висота: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-below-ad .entry-header-external {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-break-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- зверху: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {ширина: 100%; макс. ширина: 100%; плаваюча: жодна; прозора:обидва} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (максимальна ширина: 768 пікселів) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share_post. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-пропозиції, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [клас ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-external, body.tie-no-js .notifications-total-external, body.tie-no-js .comp-sub-menu, body.tie-no-js. під-вміст меню {дисплей: немає! важливо} body.tie-no-js .weather-icon {видимість: приховано! важливо} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; відступ праворуч: 15 пікселів}.контейнер: після {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {позиція: відносна; мінімальна висота: 1 пікс; відступ ліворуч: 15 пікс; відступ праворуч: 15 пікселів}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {ширина: 33,33333%}. Tie-col-xs-5 {ширина: 41,66667%}. Tie-col-xs-6 {ширина: 50%}. Tie-col- xs-7 {ширина: 58,33333%}. tie-col-xs-8 {ширина: 66,66667%}. tie-col-xs-9 {ширина: 75%}. tie-col-xs-10 {ширина: 83,33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {ширина: 8,33333%}. tie-col-sm-2 {ширина: 16,66667%}. tie-col-sm-3 {ширина: 25%}. tie-col-sm- 4 {ширина: 33,33333%}. Tie-col-sm-5 {ширина:41,66667%}. Tie-col-sm-6 {ширина: 50%}. Tie-col-sm-7 {ширина: 58,33333%}. Tie-col-sm-8 {ширина: 66,66667%}. Tie-col- sm-9 {ширина: 75%}. tie-col-sm-10 {ширина: 83,33333%}. tie-col-sm-11 {ширина: 91,66667%}. tie-col-sm-12 {ширина: 100% }} @ media (мінімальна ширина: 992 пікселів) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {поплавок: зліва} .tie-col-md-1 {ширина: 8,33333%}. Tie-col-md-2 {ширина: 16,66667 %}. tie-col-md-3 {ширина: 25%}. tie-col-md-4 {ширина: 33,33333%}. tie-col-md-5 {ширина: 41,66667%}. tie-col-md -6 {ширина: 50%}. Tie-col-md-7 {ширина: 58,33333%}. Tie-col-md-8 {ширина: 66,66667%}. Tie-col-md-9 {ширина: 75%} .tie-col-md-10 {ширина: 83,33333%}. tie-col-md-11 {ширина: 91,66667%}. tie-col-md-12 {ширина: 100%}}. tie-alignleft {float: зліва} .tie-alignright {float: справа} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (макс. -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: після {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {position: relative; overflow: hidden} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; межа: 1px суцільний rgba (0,0,0, .1); радіус-межа: 2px; відступ: 30px} # вміст {margin-top:30px} @media (макс. Ширина: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. framed -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: спадщина; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: розрахунок (100% - 50 пікселів)}}.заголовок теми {background: #fff; position: relative; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- тінь: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {ширина: 100%! важливо} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} Екран лише @media та (-webkit-min-device-pixel-ratio: 2), лише екран та ( min - співвідношення пікселів moz-пристрій: 2),лише екран і (-o-min-device-pixel-ratio: 2/1), only screen and (min-device-pixel-ratio: 2), only screen and (min-разрешение: 192dpi), only screen and ( мінімальна роздільна здатність: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10 пікс. 0! Важливо; вирівнювання тексту: ліворуч; висота рядка: 1} # заголовок теми # logo img {ширина: авто; макс. Ширина: 190 пікс.}} @ Media (макс. Ширина: 479 пікс.) {# Заголовок теми #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. компоненти {float: право} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. компоненти a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; фон: 0 0; відступ: 0 35 пікс. 0 13 пікс .; радіус рамки: 0; розмір коробки: межа-коробка; розмір шрифту: успадкувати}.компоненти # search-input: hover {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: none } .components # search-submit {position: absolute; right: 0; top: 0; width: 40px; line-height: inherit; color: # 777; background: 0 0; font-size: 15px; padding: 0; перехід: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-item-menu, .components .search-bar +. -point-menu-item {padding-right: 10px} .weather- пункт меню {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- пункт меню .weather-wrap {padding: 0; переповнення: успадковувати; висота рядка: 23px}. item-menu-item .weather-forecast-day {display:block; float: left; width: auto; padding: 0 10px; line-height: початковий} .weather-item-menu .weather-forecast-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-note {padding: 0 10px} .components .tie-weather-widget { колір: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. компоненти .icon-basecloud-bg: після {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: після {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extension # theme-header, .is-header-bg-extension # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; перехід: background .3s} .is-header-bg-extension # theme-header: before, .is -header-bg-extension # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: absolute; width: 100%; left: 0;праворуч: 0; верх: 0; висота: 150 пікселів; фонове зображення: лінійний градієнт (знизу, прозорий, rgba (0,0,0, .5))} @ media (макс. ширина: 991 пікс.) {. is- header-bg-extension # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; prelazak: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extension .has-background .is-first-section> * {padding-top: 350px! important } .rainbow-line {висота: 3px; ширина: 100%; позиція: відносна; z-індекс: 2; background-image: -webkit-linear-gradient (зліва, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); фонове зображення: лінійний градієнт (праворуч, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relative; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f}. обгортка верхньої панелі {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-break-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-break-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- ширина: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; ширина: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- ширина: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- ширина ліворуч: 1 піксель}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { праворуч: автоматично; ліворуч: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-break-news) ,. topbar-today-date, .top -меню, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; size-font: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (макс. ширина: 600 пікс.) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. break-title: before {content: ""; background: # f05555; width: 100%; height: 100%; position: absolute; left: 0; top: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. тікер {ширина: 100%; висота: 35px; дисплей: блок; позиція: відносна; переповнення: приховане}.ticker-content {дисплей: немає; ліворуч: 10 пікселів; висота рядка: 35 пікселів; позиція: абсолютна; фоновий колір: #fff; переповнення: приховане; ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is призупинено {перетворення: немає! важливо}. проведіть пальцем {позиція: абсолютна; зверху: 0; ліворуч: 10 пікселів; дисплей: блок; ширина: calc (100% - 10 пікселів); висота: 35 пікселів}. span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absolute; right: 0; padding-right: 8px; list-style-type: none; height:35px} заголовок: not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; межа-радіус: 2 пікселі; межа: 1 піксель суцільний rgba (0,0,0, .1); перехід: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. break-news-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; family-font: "Fontawesome"}. Break-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. breaking-news-nav li.jnt-prev: після {content: "\ f104"}. breaking-news-nav li.jnt-next: after {content: "\ f105"}. вгору-вниз-елементи керування.breaking-news-nav li: після {перетворення: повернути (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- тінь: 0 2px 5px rgba (0,0,0, .1)}. меню заголовка.меню ul li {позиція: відносна} .header-menu .menu ul a {border-width: 0 0 1px; перехід: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {перехід: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; ширина: 20 пікселів; висота: 2 пікселі; положення: абсолютне; поле зверху: 17 пікселів; ліворуч: 50%; верхнє: 50%; нижнє: авто; праворуч: автоматичне; %); фон: # 2c2f34; перехід: .3s}. головне меню.menu> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: перед {display: none} .main-menu .menu> li.is-icon-only> a .fa {size-size: 160%; transform: translateY (15%)}. головне меню .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-recent-Featured-list .fa ,. головне меню .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; відступ: 0; ширина: 200 пікселів; положення: абсолютне; вікно-тінь: 0 2 пікселі 2 пікселі rgba (0,0,0, .15)}. головне меню .меню-під-вміст a {ширина: 200пікселів. меню ul li: hover> .menu-sub-content, .main-menu ul li [aria-expand = true]> ul, .main-menu ul li [aria-expand = true]>. mega-menu-block { дисплей: блок; z-індекс: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- меню) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {право: 0; ліворуч: auto} .header-layout-1. main-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: не (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cat-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; вертикальне вирівнювання: середнє; відступ: 8 пікселів 10 пікселів; верх: -1 пікселів; максимальна висота: 50 пікселів}. just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {непрозорість: 0; видимість: прихована; ширина: 0! важливо ; перетворення: translateY (75%); перехід: перетворення .3s кубічного-безіє (.55,0, .1,1), непрозорість .6s кубічного-безіє (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {перехід: немає} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {дисплей: немає}}.заголовок теми .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); перехід: перетворити .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. заголовок теми .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. заголовок теми .fixed-nav: not (.just-before-sticky) # sticky-logo img {непрозорість: 1; видимість: видима; ширина: авто! важлива; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .the-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavio- режим) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-перехід {перехід: немає} .theme-header .fixed-pinned, .theme-header .default-behaviour-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {перехід: немає} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -вгору ,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {перехід: перетворення .4s легкості}. sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behaviour mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- обгортка меню {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -нижче # main-nav: not (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media тільки екран і (min-width: 992px) та (макс. ширина: 1100 пікс.) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: не (.is-icon-only)> a: перед {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- контейнер, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {ширина: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {ширина: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Нові версії операційної системи Windows мають досить досвід про те, що вони є дуже нестабільними та глюковими, коли вони вперше випускаються серед населення, а Windows 10 нічого не додає, але додає цій репутації. Коли він вийшов, Windows 10 просто був завалений проблемами та проблемами, одним з яких був цикл « Підготовка автоматичного відновлення ». Екран « Підготовка автоматичного відновлення » - це екран, який користувач Windows 10 бачить, коли щось не вдається з їхнім комп’ютером, і Windows 10 намагається це виправити самостійно.

Користувачі, які постраждали від циклу «Підготовка до автоматичного відновлення», зможуть успішно встановити та використовувати Windows 10, але лише до першої перезавантаження. Як тільки вони перезавантажили свій комп'ютер після інсталяції Windows 10, вони побачать екран "Підготовка автоматичного відновлення", після чого їх комп'ютер змусить перезавантажитися, а заповнення Windows не запуститься тощо. Єдиний спосіб перервати цикл - це вимкнути живлення комп’ютера, але те саме починає відбуватися наступного разу, коли комп’ютер завантажується, що робить його майже марним. Однак є кілька рішень, які, як доведено, можуть вирішити цю проблему для користувачів, які стикалися з нею раніше, і якщо у вас страждає та сама проблема, вам слід спробувати такі:
Необхідна умова: Завантаження в BIOS для зміни порядку завантаження
Зміна порядку завантаження дуже важлива, щоб мати можливість виконати наведені нижче дії. Тут ми вказали спосіб потрапити в біографію вашого комп’ютера.
- Перезавантажте комп'ютер.
- Введіть налаштування BIOS (або UEFI) вашого комп’ютера, як тільки він запуститься. Клавіша, яку вам потрібно натиснути для входу в ці налаштування, залежить від виробника материнської плати вашого комп'ютера і може бути будь-якою, від Esc,
- Видалити або від F2 до F8, F10 або F12. Це відображається на екрані повідомлення та в посібнику, що постачається разом із системою. Швидкий пошук у Google із запитанням “ як ввести BIOS ”, а потім номер моделі також містить результати. Перейдіть до Boot.
- Ви повинні знати, як завантажувати та змінювати порядок завантаження, оскільки це буде потрібно для виконання наведених нижче рішень.
Як вийти з автоматичного циклу відновлення в Windows 10?
- Необхідна умова: Завантаження в BIOS для зміни порядку завантаження
- Рішення 1: Увімкніть XD-біт (No-Execute Memory Protect) у вашому BIOS
- Рішення 2: Розширте розділ системи, зарезервований на вашому комп'ютері
- Рішення 3. Виконайте відновлення системи
- Рішення 4. Переінсталюйте Windows 10
- Рішення 5: Перевірте обладнання
- Рішення 6: Виконання ремонту під час запуску
- Рішення 7: Виконання виправлень командного рядка
- Рішення 8: Оновлення драйверів
- Рішення 9: Виправлення пошкоджених даних
- Рішення 10: Оновлення Bios
Рішення 1: Увімкніть XD-біт (No-Execute Memory Protect) у вашому BIOS
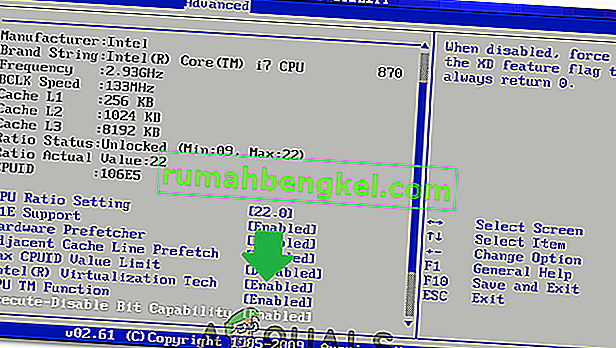
Здається, доти, доки XD-біт (більш відомий як No-execute memory protection), функція, доступна в налаштуваннях BIOS кожного комп’ютера, не буде ввімкнено, користувач Windows 10 залишається схильним до страждання від екрана “Підготовка автоматичного відновлення” петля. XD-біт за замовчуванням вимкнено, і ось кроки, які потрібно виконати, щоб увімкнути його:
- Перезавантажте комп'ютер.
- На першому екрані, який ваш комп'ютер відображає під час завантаження, натисніть конкретну клавішу, яка введе вас у його BIOS. Ця клавіша буде доступна в посібнику користувача вашого комп'ютера та на першому екрані, який він відображає під час запуску. (дивіться, як завантажити BIOS вище)
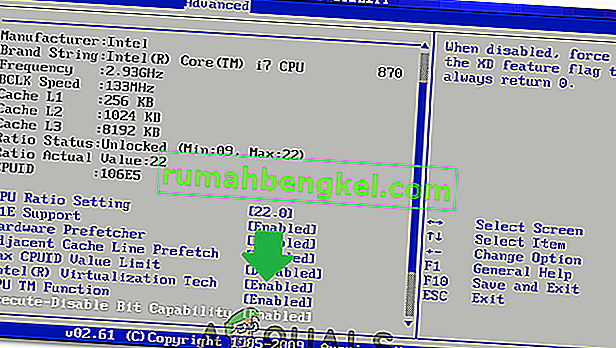
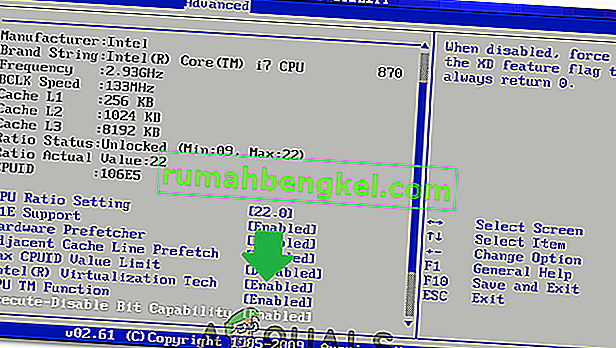
- Опинившись у BIOS вашого комп’ютера , перегляньте вкладки та знайдіть XD-біт .
- Увімкніть XD-біт та збережіть зміни.

- Перезавантажте комп'ютер, і він повинен завантажитися так, як передбачається. Якщо цього не сталося, спробуйте наступне рішення.
Рішення 2: Розширте розділ системи, зарезервований на вашому комп'ютері
Цикл «Підготовка автоматичного ремонту» також може бути народжений, якщо розділ системи, зарезервований системою вашого комп'ютера, менший, ніж повинен бути. Якщо це так, вам потрібно:
- Зайдіть сюди та завантажте Майстер розділів MiniTool . Встановити і потім запустити на MiniTool Partition Wizard .
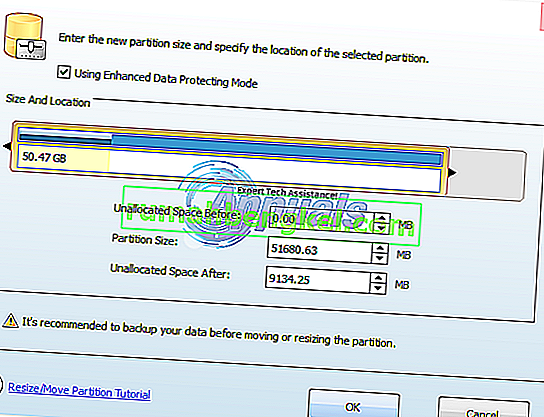
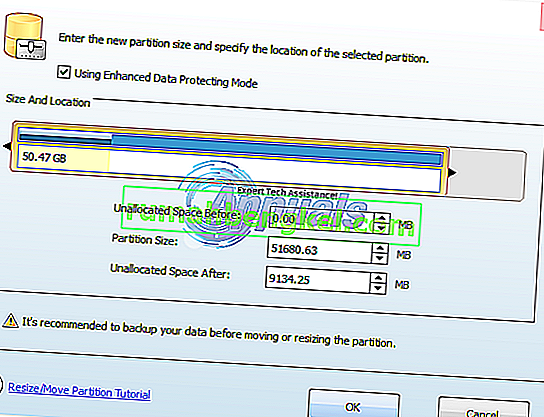
- Коли програма відкриється, ви побачите карту розділів жорсткого диска або SSD вашого комп'ютера. Клацніть правою кнопкою миші на розділі, на якому ви встановили Windows 10, і натисніть на Зменшити . Зменшити розділ на 250 МБ. Це створить 250 мегабайт нерозподіленого простору .
- Перемістіть розділ із зарезервованою системою безпосередньо до цього нерозподіленого простору , перетягуючи свої розділи.
- Клацніть правою кнопкою миші розділ System Reserved і натисніть Extend .
- Перезапустіть комп'ютер і перевірте, чи проблему не вирішено.

Рішення 3. Виконайте відновлення системи
Відновлення системи - це дійсно зручна функція, яка постачається з Windows 10 і ідеально підходить для усунення проблем з ОС, таких як цей цикл екрана " Підготовка до автоматичного відновлення ". Оскільки цикл заважає отримати доступ до операційної системи комп’ютера, вам доведеться завантажити комп’ютер з інсталяційного диска Windows 10 або USB, а потім виконати наступні дії:
- Налаштуйте свою мову та інші уподобання. На екрані, де ви бачите в центрі кнопку Встановити зараз , натисніть кнопку Відновити комп’ютер у нижньому лівому куті.
- Виберіть операційну систему, яку потрібно відновити.
- У меню параметрів відновлення натисніть Відновлення системи .
- Дотримуйтесь інструкцій на екрані, щоб відновити роботу комп’ютера до попереднього моменту часу.
- Після відновлення системи завершена, перезавантажте комп'ютер, і він повинен прогресувати повз екрана «Підготовка автоматичного відновлення» і не застрягти на ньому.
Рішення 4. Переінсталюйте Windows 10
Якщо жодне з перерахованих вище рішень не працювало для вас, існує досить велика ймовірність того, що проблема локалізована у вашій конкретній установці Windows 10. Якщо це так, просто перевстановлення Windows 10 має змогу вирішити проблему. Якщо ви трохи туманні на етапах чистого встановлення Windows 10, дотримуйтесь цього посібника .
Рішення 5: Перевірте обладнання
Якщо перевстановлення Windows 10 також не позбавляє проблему, можливо, проблема не пов’язана з програмним забезпеченням, а натомість пов’язана з обладнанням вашого комп’ютера. Наприклад, на вашому комп'ютері може вийти з ладу або вийшов з ладу жорсткий диск або твердотільний диск, що спричиняє появу циклу екрана «Підготовка до автоматичного відновлення». Якщо це так, скористайтеся цим посібником, щоб визначити, чи не вийшов з ладу ваш жорсткий диск або твердотільний диск. Крім того, обов’язково перевірте свою оперативну пам’ять, щоб переконатися, що вона не винна, оскільки ця помилка також спричинена несправною або неправильно підібраною флешкою.
Рішення 6: Виконання ремонту під час запуску
Іноді, можливо, вам вдасться пройти цей екран, але запуск все одно не вдасться. Тому на цьому кроці ми намагатимемось відновити вікна під час запуску, щоб вирішити цю проблему. Для того:
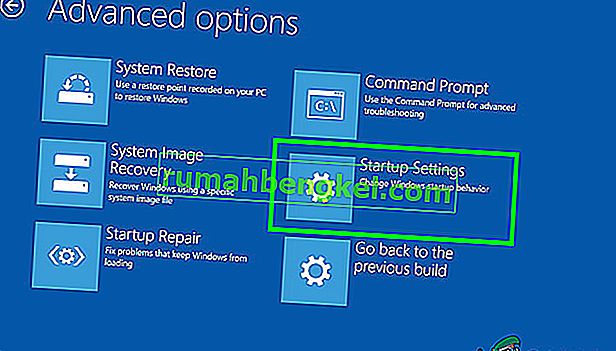
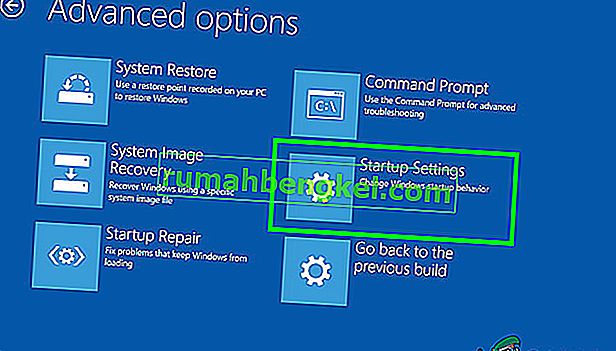
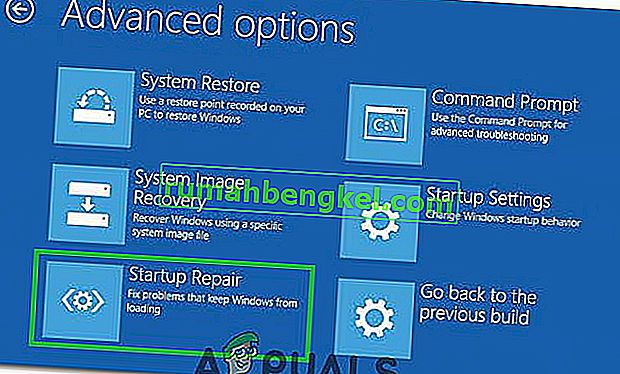
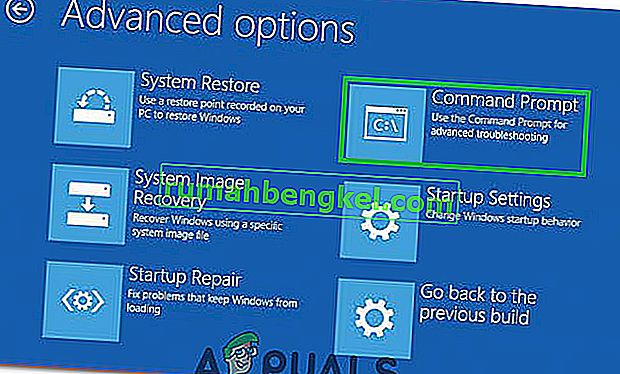
- Натисніть кнопку «Додаткові параметри» .
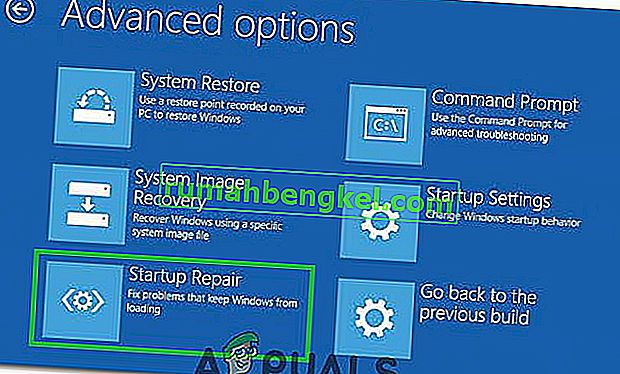
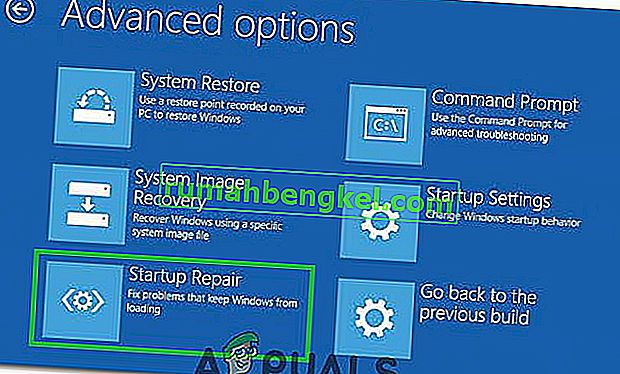
- Натисніть кнопку «Виправлення неполадок» і виберіть «Додаткові параметри».
- Натисніть кнопку «Відновлення автозавантаження» і дозвольте Windows автоматично діагностувати та виправити ваш ПК.

- Після завершення процесу діагностики перевірте, чи проблема не зникає.
Рішення 7: Виконання виправлень командного рядка
На додаток до наведених вище кроків, ми можемо спробувати деякі виправлення в командному рядку, щоб виправити нашу проблему. Для цього:
- Натисніть кнопку «Додаткові параметри» .
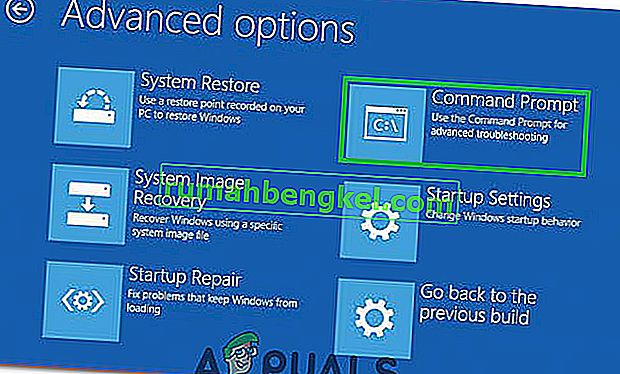
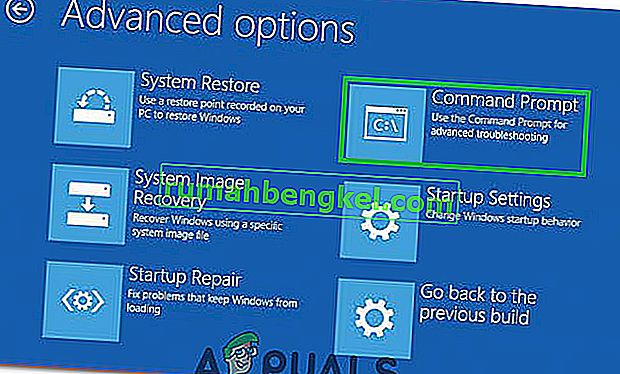
- Натисніть кнопку «Виправлення неполадок» і виберіть «Додаткові параметри».
- Клацніть на опцію “Командний рядок” і введіть букву диска основного диска.

Примітка: У більшості випадків буквою є "C:".
- Натисніть “enter” і введіть наступну команду.
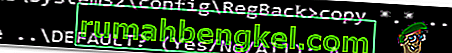
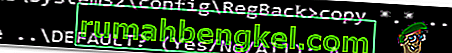
cd \ windows \ system32 \ config
- Натисніть “Enter”, а потім введіть наступну команду.
резервне копіювання MD
- Натиснувши “Enter”, введіть наступну команду і знову натисніть “enter”.
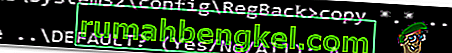
скопіювати *. * резервне копіювання
- Тепер введіть таку команду та натисніть “Enter”, щоб її виконати.
cd регбек
- На цьому етапі введіть команду, перелічену нижче, і натисніть «Enter» ще раз, щоб виконати і цю.
скопіювати *. * ..
- Тепер командний рядок запитає, чи хочете ви перезаписати файли, введіть "A" і натисніть "Enter", щоб вибрати параметр "так" .

- Закрийте командний рядок та натисніть опцію «Продовжити» .
Рішення 8: Оновлення драйверів
У деяких випадках ця конкретна проблема здебільшого пов'язана з драйверами дисплея, встановленими на комп'ютері. Тому на цьому кроці ми будемо оновлювати драйвери дисплея після завантаження в безпечний режим із мережею. Для цього дотримуйтесь інструкцій нижче.
- Натисніть кнопку «Додаткові параметри» .
- Натисніть кнопку «Виправлення неполадок» і виберіть «Додаткові параметри».
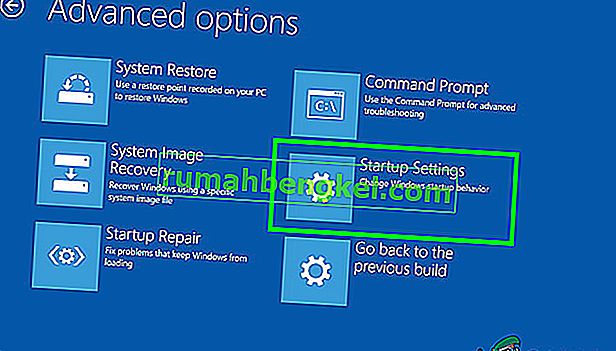
- Виберіть тут «Налаштування запуску», а потім натисніть клавішу «F5», щоб вибрати параметр «Безпечний режим з мережею» .

- Після завантаження в безпечному режимі з мережею переконайтеся, що ваш комп’ютер підключений до Інтернету за допомогою з’єднання Ethernet.
- Натисніть “Windows” + “R”, щоб відкрити підказку про запуск, і введіть “devmgmt.msc”, щоб відкрити диспетчер пристроїв.

- Після цього двічі клацніть на опції “Адаптери дисплея”, щоб розгорнути її, а потім клацніть правою кнопкою миші на драйвері дисплея.

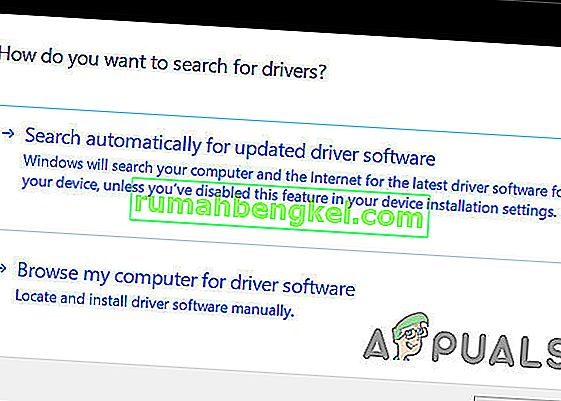
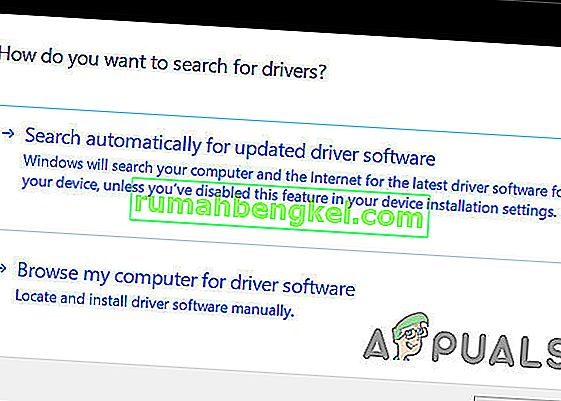
- Виберіть «Оновити драйвер» з опцій, а потім натисніть кнопку «Автоматичний пошук оновленого програмного забезпечення драйвера» .

- Зачекайте, поки Windows автоматично завантажить нові драйвери та встановить їх на свій комп'ютер.
- Перевірте, чи проблема не зникає після встановлення цього нового драйвера.
Рішення 9: Виправлення пошкоджених даних
У деяких випадках проблема може бути пов’язана з пошкодженням даних на жорсткому диску. Тому рекомендується від'єднати кабель SATA, що підключає жорсткий диск до комп'ютера, і повністю видалити жорсткий диск. Після цього підключіть його до іншого комп’ютера та спробуйте завантажитись із нього, при завантаженні він може дати вам можливість відновити жорсткий диск, якщо це так, виберіть цей варіант і перевірте, чи проблема не зникає. Крім того, виберіть звичайний завантажувальний накопичувач на цьому новому комп’ютері та спробуйте запустити SFC та перевірку працездатності із підключеним жорстким диском.
Примітка: Крім того, ви можете спробувати знизити рівень Windows.
Рішення 10: Оновлення Bios
У деяких випадках оновлення Bios комп’ютера може допомогти позбутися деяких апаратних несумісностей між материнською платою та процесором, графічним процесором або будь-яким іншим компонентом на платі. Тому рекомендується спробувати виконати оновлення Bios, щоб позбутися будь-яких проблем, пов’язаних з несумісністю.
- Оновіть BIOS для ПК HP.
- Оновіть Bios для Lenovo.
- Оновіть Bios для Dell.
- Оновіть Bios для материнських плат MSI.
- Оновити BIOS шлюзу для робочого столу.