В Інтернеті багато користувачів, які хочуть перевірити дату останнього зміни веб-сайту. Це може бути корисно, коли користувач аналізує веб-сайт або хоче знати, коли веб-сайт востаннє оновлювався з його особистих причин.

Є кілька різних способів, за допомогою яких ви можете перевірити, коли певний веб-сайт був оновлений або змінений. Тут модифіковані / оновлення означають, що вміст веб-сайту або його макет були змінені власниками веб-сайтів або розробниками. Ви можете миттєво перевірити змінену дату за допомогою команди 'document.lastModified' або навіть налаштувати сповіщення в Google, щоб виконати роботу за вас, щоб ви отримували сповіщення прямо на свою електронну пошту.
Як перевірити, коли веб-сайт було востаннє змінено?
Ось деякі способи, за допомогою яких ви можете миттєво перевірити дату або відповідно налаштувати попередження.
- За допомогою команди JavaScript миттєво перевірити дату.
- Використання заголовків HTTP після аналізу веб-сайту.
- Використання XML Sitemap , відкривши мапу веб-сайту та перевіривши дату LastModified.
- Використання Google Search шляхом передачі додаткових параметрів пошуковій системі.
- Використання Інтернет-архіву . Дата останньої зміни може бути неточною, але це дасть вам приблизне уявлення.
- Використовуючи сторонні альтернативи, які надають свої послуги безкоштовно або платно.
Перш ніж переходити до рішень, ми припускаємо, що на вашому комп’ютері встановлено відповідний браузер, такий як Chrome або Firefox. Крім того, для відвідування його потрібно буде вказати точну URL-адресу сайту.
Спосіб 1: Використання document.lastModified
JavaScript має чудову команду, за допомогою якої можна перевірити дату останнього оновлення будь-якого веб-сайту. Це можна виконати двома способами; Ви можете виконати команду безпосередньо в адресному рядку вгорі, або відкрити консоль браузера проти веб-сайту та виконати там команду. Ми пройдемо обидва методи, починаючи з адресного рядка.
- Перейдіть на веб-сайт, який ви хочете проаналізувати. Тепер клацніть на адресному рядку вгорі та видаліть звідти весь текст.
- Тепер введіть наступну команду від руки . Ми натрапили на кілька випадків, коли команда вставки копії не працює, оскільки Chrome видаляє ключове слово "javascript".
javascript: попередження (document.lastModified)
- Тепер натисніть Enter . З'явиться вікно сповіщення JavaScript із датою останньої зміни веб-сайту.
Інший спосіб виконати команду - через консоль веб-браузера, поки веб-сайт відкритий у фоновому режимі. Виконайте наведені нижче дії.
- Відкрийте веб-сайт і натисніть F12 або Ctrl + Shift + J, щоб отримати доступ до інструментів розробника (ви можете повторити кроки для будь-якого іншого браузера, переглянувши його документацію).
- Тепер перейдіть до консолі, а потім виконайте таку команду:
javascript: попередження (document.lastModified)
- Як і попереднім способом, з’явиться маленьке віконце, що повідомляє про дату останньої зміни веб-сайту.

Спосіб 2: Використання Sitemap.XML
Мапи сайтів дозволяють власникам веб-сайтів інформувати веб-сканери про те, що деякі їх URL-адреси доступні для сканування. У картах сайту також є додаткові опції, які дозволяють веб-майстрам включати іншу різну інформацію, наприклад, коли вона востаннє оновлювалась або скільки веб-сторінок оновлюється з часом (частота). Ми використаємо це і спробуємо витягти останні оновлені дати за допомогою цього методу.
Примітка: Слід зазначити, що не всі веб-сторінки можуть мати дату останньої зміни за допомогою мап сайтів. Якщо ви не можете його знайти, перейдіть до інших рішень, перелічених нижче.
- Перейдіть на веб-сайт, який ви хочете перевірити.
- Тепер додайте таку адресу перед веб-адресою, яку ви ввели в адресному рядку.
/sitemap_index.xml
Наприклад, перевірте такий код:
До: appuals.com Після: appuals.com/sitemap_index.xml
- Тут з’явиться таблиця, в якій буде перелічено всі мапи сайту, які веб-сайт має разом із датою останньої зміни.

Примітка: Це може не дати точного подання, але дасть користувачеві уявлення.
Рішення 3: Використання Archive.org
Ще одним корисним методом отримати уявлення про те, коли веб-сайт востаннє змінювався, є перевірка Інтернет-архіву. Інтернет-архів (також відомий як Wayback Machine) може дати вам приблизне уявлення про те, коли веб-сайт востаннє оновлювався або якщо він наразі часто оновлюється. Зверніть увагу, що це не дасть вам „точної” дати оновлення веб-сайту, як ми отримали за допомогою JavaScript, але це може дати вам приблизну ідею.
Ідея Archive полягає в тому, що він робить скріншоти різних веб-сайтів та їх вміст через Інтернет і зберігає їх з часом. Ви можете легко перевірити метадані або перевірити заархівовану копію сайту.
- Перейдіть на офіційний веб-сайт Архіву та введіть адресу веб-сайту в адресний рядок у верхній частині, а також https.
- Тепер з’являться метадані, звідки ви зможете отримати уявлення про дату останнього оновлення або також вибрати параметр архівованих веб-сайтів .

Метод 4: Створення сповіщень Google
Якщо ви хочете негайно отримувати повідомлення про веб-сайт, коли його оновлять власники або розробники, ви можете вибрати Google Alerts. Google Alerts - це послуга, яка дозволяє користувачам перевіряти зміну вмісту. Зазвичай це відбувається, коли сканери Google сканують веб-сайт і бачать доданий додатковий вміст. Потім вони повідомить користувача, надіславши електронне повідомлення на електронну адресу користувача, зареєстровану в Google Alerts. Зверніть увагу , що це НЕ забезпечить вам дату останньої зміни , але це забезпечить майбутні попередження , якщо є якісь - або зміни , зроблені.
- Перейдіть до офіційних сповіщень Google. Можливо, вас попросять увійти в обліковий запис, тому переконайтеся, що ви це зробили.
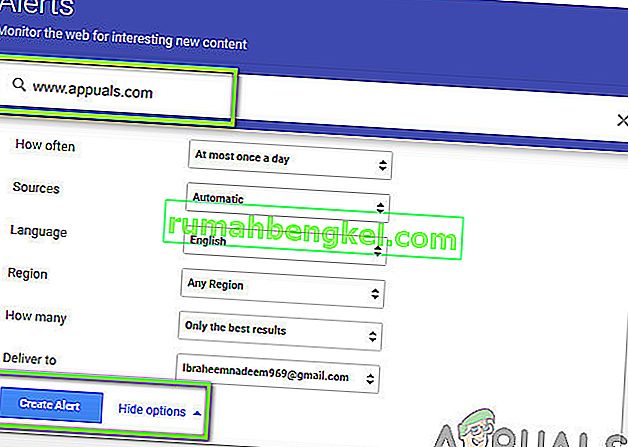
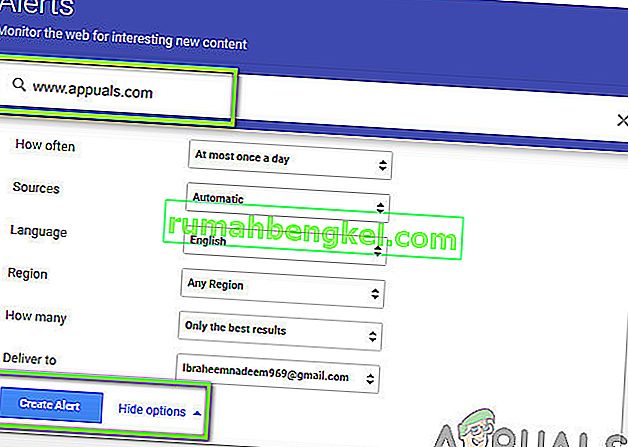
- Тепер вам потрібно створити попередження для веб-сайту. Введіть адресу веб-сайту в адресному рядку вгорі та натисніть Створити сповіщення .

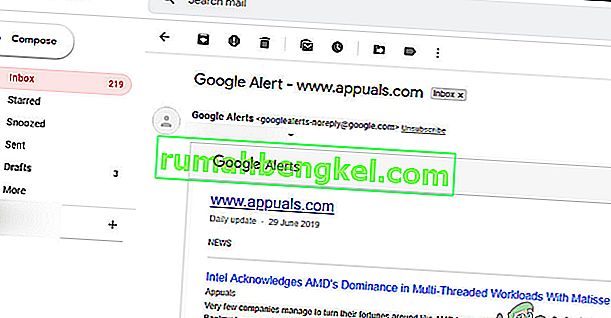
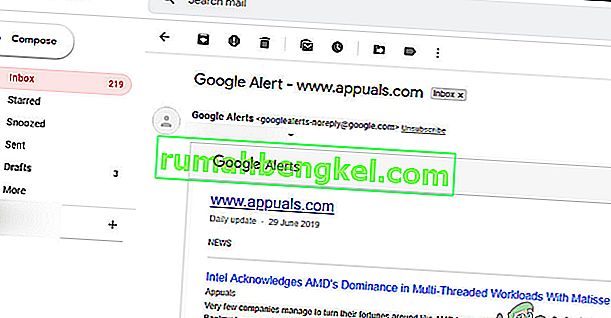
- Ви навіть можете натиснути Показати параметри, щоб дозволити вам змінити налаштування за замовчуванням. Після створення попередження ви отримаєте електронні листи, подібні до наведеного нижче, про оновлення веб-сайту. Ви завжди можете видалити сповіщення в майбутньому, видаливши їх зі своїх сповіщень Google.